• Desing fiction •Prototipado • Wireframes • Arquitectura de información
¿Cómo ayudar a los ciudadanos y ciudadanas de Madrid a prevenir el daño a la piel causado por la mayor exposición a la radicación UV debido al deterioro de la capa de ozono por el cambio climático?
SolarSkin combina la tecnología de dos sensores: uno de rayos UV y un biosensor de las condiciones de la piel que se encuentran en un pequeño dispositivo adaptable a cualquier smartwatch, además se conecta con una aplicación móvil intuitiva, proporcionando a los usuarios una herramienta integral para comprender, gestionar y mejorar la salud de su piel.

Investigación secundaría
El verano de 2023 fue el tercero más cálido en España desde que se tienen registros.
Agencia Estatal de Meteorología de España (AEMET)
La incidencia del cáncer de piel en España ha aumentado aproximadamente un 50 por ciento a lo largo de los últimos 20 años.
Sociedad Española de Oncología Médica
En 2020 se diagnosticaron en el mundo más de 1,5 millones de casos de cáncer de piel y se registraron más de 120.000 muertes asociadas a esta causa.
Agencia Estatal de Meteorología de España (AEMETw|)
Definición de perfiles
Healthy Habit Builder
Ana Valero 34 años
- Identificar cuál tipo de protección solar debe usar dependiendo del clima.
- Que alguien le haga recordatorios para crear o mantener hábitos.
Beauty Hunter
Laura Castro 24 años
- Descifrar cómo tener un tono perfecto sin dañar su piel.
- Conocer técnicas y productos innovadores para cuidar su piel.
Diseño de producto
El dispositivo físico de SolarSkin es una innovadora solución diseñada para mejorar la salud y la belleza de la piel con tecnología avanzada y un diseño adaptable. Compatible con cualquier smartwatch, este biosensor multifuncional mide con precisión las características y la salud de la piel, mientras monitorea la exposición a los rayos UV de manera constante. Las notificaciones, a través de colores y diferentes patrones de vibración, aseguran una accesibilidad total, proporcionando alertas claras y visibles sobre los niveles de exposición solar y otros datos relevantes para el cuidado de la piel
Diseño y funciones del producto

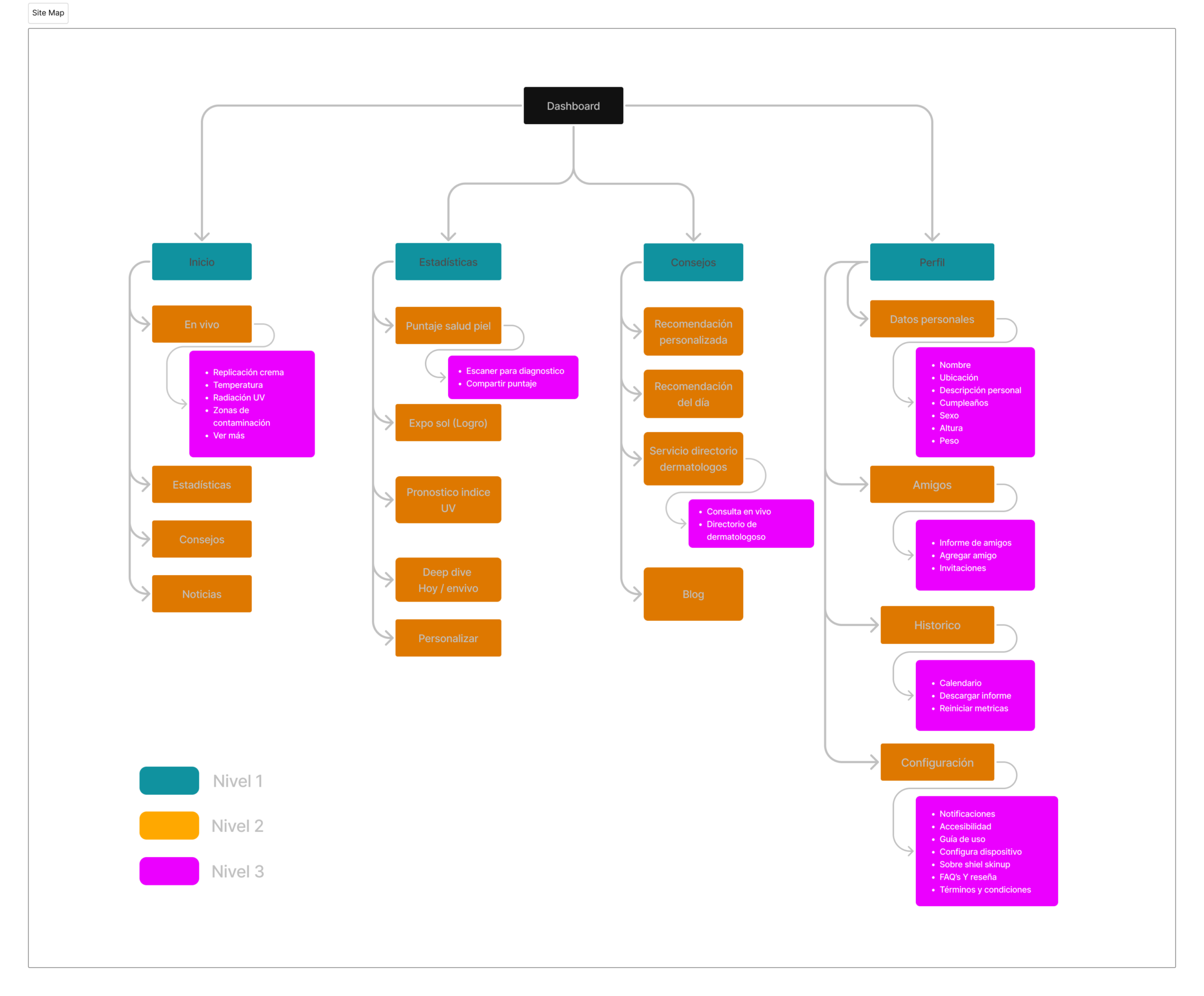
Definiendo el mapa
Este mapa nos ayudó a tener una visión general de la arquitectura de la aplicación. Crear el flowchart y el user flow fue fundamental para visualizar el flujo de usuarios, clarificar la lógica de navegación. Este diagrama nos ayudó a comprender cómo los usuarios interactúan con la aplicación, identificar áreas de mejora en la experiencia del usuario y buscar una navegación intuitiva y coherente.

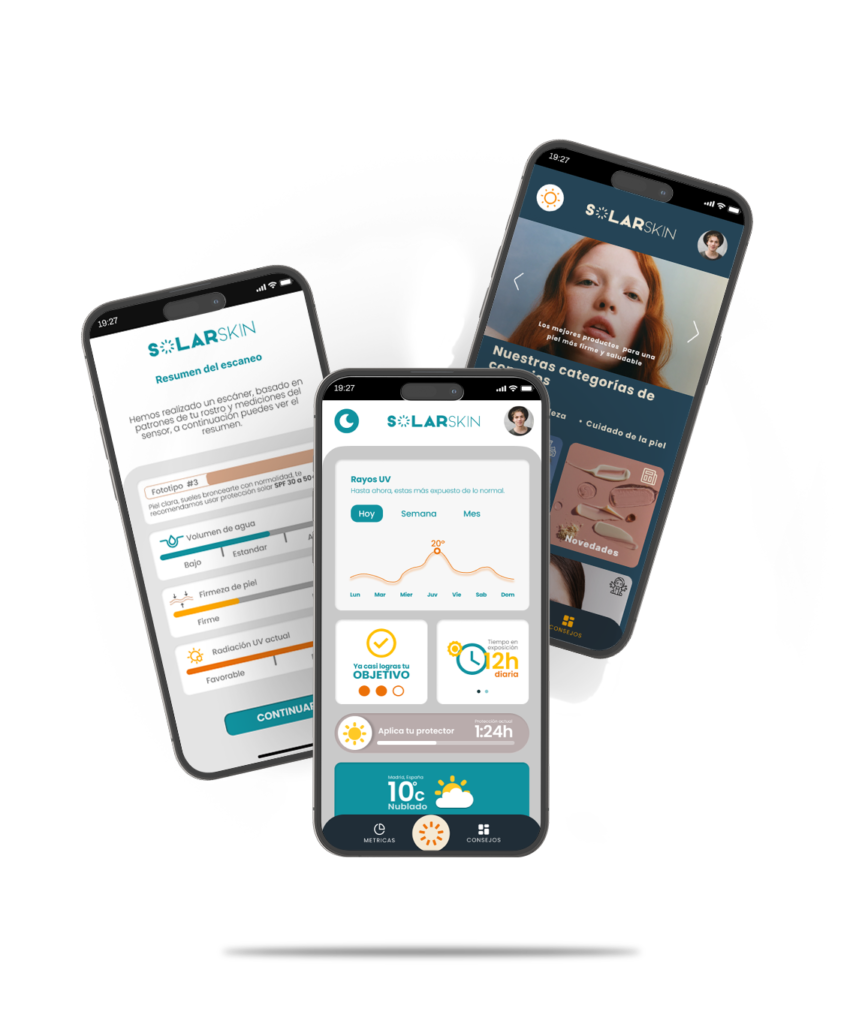
Diseño y prototipado
Los prototipos fueron útiles para validar ideas antes de la implementación completa, facilitaron la obtención de retroalimentación temprana y la iteración rápida del diseño. Además, nos ayudaron a comunicar conceptos en clase, presentar avances y exponer la idea con mayor claridad y con apoyo visual.